A depth map is a powerful tool in 3D art and visual effects. It’s a grayscale image where each pixel represents the distance from the camera, with darker tones typically indicating objects that are closer and lighter tones showing those that are farther away.
Depth maps are used in compositing, creating realistic depth-of-field, generating 3D reconstructions, and enhancing virtual reality (VR) experiences. In this expanded article, we will explore what a depth map is, why it’s important, and how to create one in Blender using your camera. We’ll go into detailed steps from enabling the Z pass and setting up nodes in the compositor, to advanced tips and integrating workflow tools like The View Keeper to manage and store multiple camera setups with different clipping settings. This comprehensive guide aims to provide you with everything you need to produce high-quality depth maps.
What Is a Depth Map?
A depth map is essentially a visual representation of the distance between the camera and every object in the scene. In a depth map, the brightness of each pixel corresponds to how far that part of the scene is from the camera: dark areas are near, and light areas are far. This grayscale image is not meant to be a final output on its own but is used as an auxiliary pass that can be combined with other renders.
Depth maps are crucial in many workflows:
- Compositing: They allow you to add effects such as depth-of-field, fog, or motion blur during post-production.
- 3D Reconstruction: Depth data can be used to generate or refine 3D geometry.
- Visual Effects (VFX): They help integrate CGI elements with live-action footage by providing depth information.
- Virtual Reality: Depth maps enhance immersion by providing spatial cues that mimic how the human eye perceives depth.
Imagine you are looking at a scene through a grayscale filter where everything close to you is black and everything far away is white. This is the essence of a depth map.
Why Create a Depth Map in Blender?
Depth maps add an extra layer of information to your renders. Here’s why they are invaluable:
- Enhanced Visual Effects: Use depth maps to simulate realistic depth-of-field (DOF) effects. By isolating objects based on distance, you can blur backgrounds or foregrounds naturally.
- Accurate Compositing: In multi-layer composites, depth maps help in accurately merging different layers, ensuring that elements appear at the correct depth.
- Optimization in Post-Production: Instead of re-rendering complex scenes with different DOF settings, you can use the same depth map to experiment with various effects.
- Immersive VR Experiences: Depth maps contribute to a more immersive VR environment by accurately representing scene depth, which is crucial for user experience.
- Artistic Control: They allow for creative manipulation adjusting contrast, adding gradients, or isolating elements to produce stylized effects.
Because of these benefits, depth maps are used in film, video games, architectural visualization, and interactive media. They serve as a bridge between raw 3D data and polished, visually appealing final outputs.
How to Create a Depth Map in Blender
Creating a depth map in Blender involves several key steps: setting up your scene, enabling the Z pass, configuring the compositor, and exporting the depth map. We’ll walk through each step in detail.
Step 1: Set Up Your Scene and Camera
- Open Your Blender Project:
Start Blender and load your project. Ensure that your scene includes objects, appropriate lighting, and materials, as these elements influence the depth perception. - Select Your Camera:
Identify your camera in the Outliner or 3D Viewport. If no camera exists, press Shift + A and select Camera. Press Numpad 0 to switch to the Camera View so you can see what the camera will capture.
Step 2: Enable the Z Pass (Depth Pass)
To generate a depth map, you need to render the Z pass, which contains depth information.
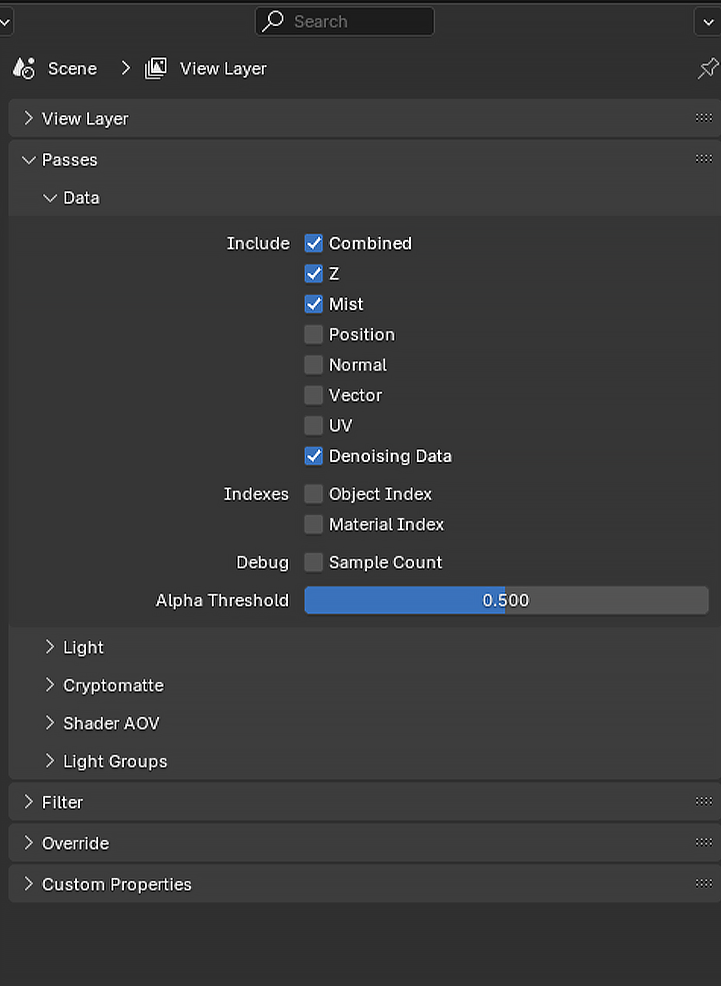
- Go to the View Layer Properties:
In the Properties Editor, click on the View Layer tab (it looks like a stack of papers). - Enable the Z Pass:
Scroll down to the Passes section, and under the Data subsection, check the box labeled Z. This action instructs Blender to include depth information (the Z pass) in your render output.
Step 3: Render Your Scene
Press F12 to render your scene. Blender will now output both the regular image and the Z pass containing depth information. The Z pass is what you will use to create your depth map.
Step 4: Set Up the Compositor
The next step is to convert the Z pass into a usable depth map. Blender’s Compositor allows you to process the Z pass with nodes.
- Switch to the Compositing Workspace:
At the top of Blender, click on the Compositing workspace. - Enable Use Nodes:
In the Compositor, check the Use Nodes box. You should see a default node setup that includes the Render Layers node and the Composite node. - Add a Normalize Node:
Press Shift + A, navigate to Converter > Normalize, and add this node. Connect the Z output of the Render Layers node to the input of the Normalize node. The Normalize node scales the depth values into a visible grayscale range. - (Optional) Add a Map Value Node:
For further control over the depth range, add a Map Value node (Shift + A > Converter > Map Value) between the Z output and the Normalize node. Adjust the offset and size parameters to fine-tune the depth distribution. - Connect to a Viewer Node:
To preview the depth map, add a Viewer node (Shift + A > Output > Viewer) and connect the output of the Normalize (or Map Value) node to the Viewer node. This allows you to see the depth map in the UV/Image Editor. - Connect to the Composite Node:
For exporting purposes, also connect the output of the Normalize node to the Composite node. This ensures that the depth map is included in your final render if desired.
Step 5: Save or Export the Depth Map
After you are satisfied with your depth map preview:
- Adjust Output Settings:
Go to the Output Properties panel to set your desired file format, resolution, and output folder. - Render the Final Image:
Press F12 again to render the final depth map. The output will be the processed grayscale image showing depth information. - Save the Depth Map:
In the Rendered Image Tab, go to Image > Save As… to save the depth map as an image file (e.g., PNG, JPEG, TIFF).

Enhancing Depth Map Creation with The View Keeper
For those looking to render depth maps from multiple angle or using multiple camera settings, The View Keeper is a powerful tool that can make this possible. This plugin allows you to save and recall multiple camera setups as records within the same blend file and when it is time to render, it lets you render all of these different camera setups in one click. With the compositor set up, all Depth maps can be created and rendered at once. Here’s how it can enhance your depth map creation process:
- Storing Multiple Camera Configurations:
The View Keeper enables you to save different camera setups with varying clipping distances, focal lengths, and sensor settings. Since these parameters directly affect the depth map, you can easily switch between configurations. For example, you might have one record optimized for close-up details (with a low near clipping value) and another for expansive scenes (with a high far clipping value). - Experimenting with Different Depth Settings:
With The View Keeper, you can store multiple records for your depth map camera, each with its own render resolution, file format, and output folder. This flexibility lets you experiment with various depth map looks such as different contrast levels or depth ranges without needing to manually reconfigure your settings every time. - Rendering Multiple Depth Maps Simultaneously:
One of the standout features of The View Keeper is its ability to render multiple views in one go. If you need depth maps for different parts of a scene or for comparative purposes, you can set up several camera records with unique clipping and lens settings. Then, you can render all of these at once. This saves time and ensures consistency across your project. - Quick Comparisons and Iterations:
The ability to quickly switch between different camera setups means you can compare the results of various depth map configurations on the fly. This is particularly useful when fine-tuning the settings to achieve the best artistic or technical outcome. The settings you save become an integral part of your creative toolkit, allowing you to effortlessly toggle between multiple approaches without cluttering your scene.
Using The View Keeper in your depth map workflow not only boosts efficiency but also opens up a range of creative possibilities. It ensures that you can capture the precise depth information you need, regardless of the complexity of your scene or the number of different views required.
Tips and Tricks for Creating Effective Depth Maps
- Experiment with the Map Value Node:
Adjust the depth range to highlight important details in your scene. - Use the Normalize Node:
Ensure the depth values are properly scaled for a clear grayscale image. - Combine with Depth of Field:
Use the depth map in post-processing to simulate realistic depth-of-field effects. - Reference Real-World Scenarios:
Study depth maps from film and photography to understand how varying depth information can change a scene’s mood. - Leverage The View Keeper:
Save multiple camera configurations including near and far clipping settings as view records. This allows you to switch between different depth map setups effortlessly, ensuring you have the right settings for various parts of your project. Experiment with different configurations and render them all at once to see which setup best captures your scene’s depth.
Real-World Inspirations and Applications
Visual Effects and Compositing
Depth maps are widely used in visual effects to create realistic composites. In film, depth information is used to add motion blur, focus transitions, and simulate atmospheric effects like fog or haze. Learning to create accurate depth maps in Blender can help you integrate CGI elements seamlessly into live-action footage.
Virtual Reality
In VR projects, accurate depth maps enhance immersion by providing realistic depth cues. When depth maps are used to create depth-of-field effects or to control background blur, they significantly improve the overall user experience. This is crucial for VR tours, interactive installations, and immersive storytelling.
Product Animation
For product animations, depth maps can be used to isolate and emphasize key features. In a commercial, a slow zoom with a corresponding depth map can draw attention to a product’s design elements, enhancing the visual appeal and providing a professional finish.
Troubleshooting Common Issues
While creating a depth map in Blender is generally straightforward, you may run into a few challenges. Here are some common issues and their solutions:
- Depth Map Appears Too Dark or Too Bright:
Adjust the settings in the Map Value node to fine-tune the depth range. This will help balance the grayscale values for a clear depth map. - Lack of Detail in the Depth Map:
Ensure the Normalize node is correctly processing the Z pass data. Double-check that the Z pass is enabled in the View Layer settings. - Visual Artifacts:
Verify your clip start and clip end values. Very low near clipping values can cause artifacts such as z-fighting. Adjust these settings if necessary. - Mismatch Between Viewport and Final Render:
Confirm that your render settings match the camera settings and that you are in Camera View (press Numpad 0) when setting up your scene. - Performance Issues:
In complex scenes, very high far clipping values might slow down your render. Try reducing the far clipping value if distant objects are not crucial to your depth map.
People Also Ask
- What is a depth map in Blender?
A depth map is a grayscale image where each pixel represents the distance from the camera, used for effects like depth of field and compositing. - How do I enable depth map rendering in Blender?
Enable the Z pass in the View Layer Properties and use the Compositor to process the Z pass into a depth map. - What nodes are required to create a depth map?
Typically, you use the Render Layers node (with Z pass enabled), a Normalize node, and optionally a Map Value node. - Why do I need a depth map?
Depth maps help create realistic visual effects, simulate depth of field, and enhance post-processing in compositing. - Can I export a depth map as an image?
Yes, you can render your depth map and save it as an image file using Blender’s output settings. - How do clipping distances affect depth maps?
Clipping distances determine the range of depth values. Correctly setting Clip Start and Clip End is crucial for an accurate depth map. - What are common issues when creating a depth map?
Common issues include incorrect normalization, artifacts from clipping settings, and mismatched render settings. - How do I fine-tune the depth map?
Use the Graph Editor and node adjustments (Normalize and Map Value nodes) in the Compositor. - Is it possible to store depth map camera settings with The View Keeper?
Yes, The View Keeper allows you to save and reuse camera setups including clipping distances, focal length settings etc that affect your depth map. - How can I use depth maps in my post-production workflow?
Depth maps can be used to drive effects like depth-of-field and atmospheric fog in compositing software, adding realism to your final render.
Bringing It All Together
In creating a depth map using the Blender camera, every step plays a critical role in capturing precise spatial information. Starting with a well-prepared scene, you enable the Z pass to capture raw depth data. In the Compositor, using nodes like Normalize and Map Value converts this data into a clear grayscale image that represents the distance of objects from the camera. This process requires careful adjustment of clipping distances and render settings to ensure the depth map accurately reflects the scene.
Additionally, integrating tools like The View Keeper into your workflow can significantly enhance your efficiency. By saving multiple camera configurations including specific clipping distances and focal lengths you can quickly experimen. All with different settings and render various depth maps without manually reconfiguring your scene each time. This organized approach allows you to fine-tune your depth maps, compare different configurations, and ultimately achieve a level of precision that supports high-quality visual effects and immersive VR experiences.
Final Thoughts
Creating a depth map in Blender is a fundamental skill that enhances your 3D projects, whether you’re working in film, VFX, VR, or architectural visualization. A well-crafted depth map not only adds realism by accurately depicting distances but also opens up numerous post-production possibilities—from depth-of-field effects to advanced compositing techniques. By following the step-by-step process detailed in this guide, you gain full control over your scene’s spatial data, ensuring that every element is rendered with precision.
Remember, the key to success lies in the details: adjusting clipping distances, normalizing the Z pass, and fine-tuning the node settings in the Compositor. Tools like The View Keeper further streamline this process by allowing you to store and recall multiple camera setups, making it easier to experiment and maintain consistency across your projects.
We hope this comprehensive guide has equipped you with the knowledge and practical tips to create high-quality depth maps in Blender. Embrace the iterative process, experiment with different configurations, and let your depth maps add a new dimension to your creative work. Enjoy your journey in Blender, and may your renders always capture the perfect depth!